

Jeśli chcemy szybko coś sprawdzić, w pierwszej kolejności sięgamy po telefon. Liczba osób szukających informacji na telefonach i tabletach z miesiąca na miesiąc rośnie. Nic w tym dziwnego, coraz rzadziej mamy przecież czas, by przeglądać internet na komputerze stacjonarnym. Powody, dla których Twoja firma powinna mieć stronę internetową już znamy. Jeśli jednak zastanawiasz się, dlaczego strona Twojej firmy powinna być responsywna, koniecznie przeczytaj artykuł.
Co to jest strona responsywna?
Na wstępie przybliżmy, czym właściwie jest strona responsywna. Responsive Web Design, w skrócie RWD, to witryna, która pozwala na dostosowywanie się rozdzielczości wyświetlanej strony internetowej do urządzeń mobilnych. Mowa tu zarówno o ogólnym wyglądzie strony, jak i układzie konkretnych elementów takich jak nagłówki, menu czy stopki, które dopasowują się do szerokości i wysokości ekranu. Niezmienny pozostaje tylko adres URL.
Co to oznacza dla użytkowników? Strony responsywne można bez przeszkód przeglądać zarówno na większych ekranach komputerów i laptopów, jak i mniejszych wyświetlaczach smartfonów oraz tabletów. Jest to niezwykle wygodne i praktyczne. Witryna pozostaje czytelna na każdym urządzeniu, a grafiki nie tracą na jakości.
Dostęp na smartfonie i tablecie = więcej klientów
Dlaczego więc Twoja strona www powinna być responsywna? Odpowiedź nasuwa się sama. Co robisz, gdy chcesz szybko znaleźć odpowiedź, sprawdzić godziny otwarcia sklepu, wyszukać drogę do najbliższej przychodni, obejrzeć inspirujący film, a nawet zrobić zakupy? Z pewnością sięgasz po telefon lub tablet. Tak właśnie robi aż 23,9 miliona osób w Polsce korzystających z urządzeń mobilnych – w tym również Twoi klienci.


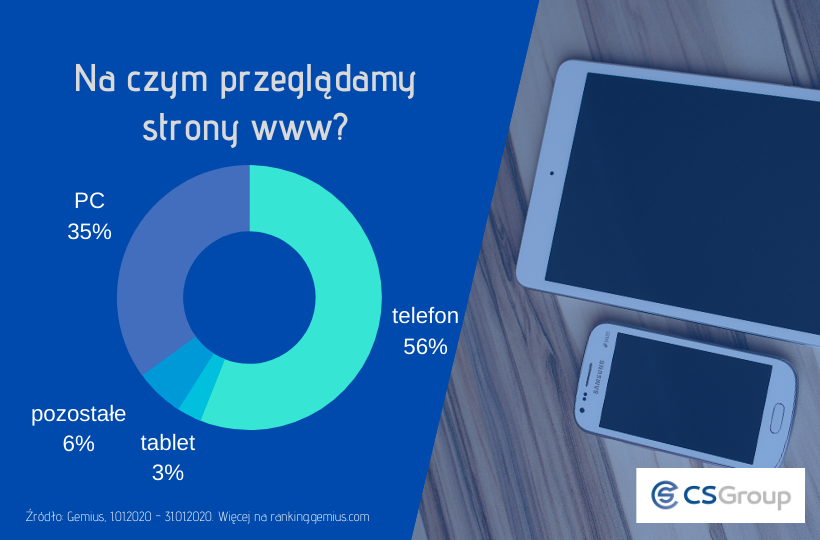
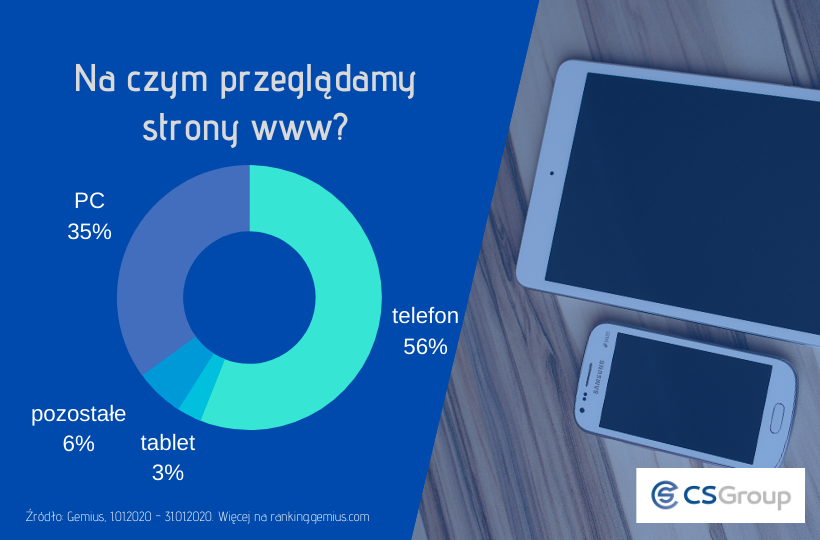
Według Gemius w styczniu 2020 roku liczba użytkowników telefonów i tabletów była większa niż osób przeglądających strony internetowe na komputerach i laptopach. Co więcej, liczba osób przeglądających internet na telefonach i tabletach z miesiąca na miesiąc rośnie (w stosunku do grudnia 2019, gdy wynosiła 23,4 miliona). Trudno się dziwić, w końcu korzystanie z urządzeń mobilnych jest szybkie i wygodne.
A więc wiesz już, że coraz więcej użytkowników przegląda strony mobilnie. Czego szukają? Według ostatnich danych GUS aż 77,4% osób korzystających z internetu szuka towarów i usług. Nie możesz przegapić tej szansy. Twoi potencjalni klienci mogą trafić na ofertę nawet w drodze do pracy czy w kolejce do lekarza – właśnie przeglądając w tym czasie internet na swoim smartfonie. W styczniu 2020 roku ponad połowa internautów (56.21%) to użytkownicy telefonów. Zapewnij im więc dostęp do responsywnej strony www.

Mobile First Index = wyższa pozycja w Google
Niechęć potencjalnego klienta wobec strony, która nie jest przystosowana do urządzeń mobilnych, to nie wszystko. Chcesz, by Twoja strona www była jak najwyżej w wynikach wyszukiwania? Koniecznie zoptymalizuj ją pod kątem urządzeń mobilnych. Google już od jakiegoś czasu wprowadza zmiany związane z Mobile First Index. Co to dokładnie oznacza?
W oficjalnym komunikacie Google czytamy, że od 1 lipca 2019 roku indeksowanie zoptymalizowane pod kątem urządzeń mobilnych zostało domyślnie włączone dla wszystkich nowych i nieznanych wcześniej wyszukiwarce witryn internetowych. Co więcej, Google już kilku lat promuje indeksowanie pod kątem telefonów i tabletów. A więc brak responsywności strony, automatycznie będzie wiązało się z obniżeniem Twojej pozycji w Google.
Strona internetowa wraz z obsługą. Zobacz szczegóły>>
Poprawne ładowanie strony = utrzymanie użytkownika na stronie
A jeśli strona www nie wyświetla się poprawnie na telefonie? Zbyt długo się ładuje? Co zrobi statystyczny użytkownik? Z pewnością nie będzie czekał w nieskończoność. 40% internautów już po 3 sekundach opuści stronę z powodu zbyt długiego ładowania strony i przejdzie do innych wyników. Nie dopuść, żeby takie problemy spotkały osoby odwiedzające stronę internetową Twojej firmy! Nie nadwyrężaj cierpliwości użytkowników.
Czytelna strona = wygoda przeglądania dla użytkownika
Użytkownik przegląda stronę na tablecie, a tekst wymaga ciągłego przybliżania i przesuwania w poziomie. To bardzo frustrujące, więc koniecznie zadbaj o czytelność witryny. Dzięki przygotowaniu strony w wersji responsywnej ułatwisz użytkownikom poruszanie się po niej zarówno na komputerze, jak i smartfonie czy tablecie. Wszystkie elementy będą wyraźne, co zapewni sprawną i bezproblemową nawigację i odnalezienie potrzebnych informacji. Rozmiar czcionki dopasowany do rozdzielczości ekranu zagwarantuje komfort czytania.


Atrakcyjna strona = wzmocnienie wizerunku firmy
Strona, która dobrze wyświetla się zarówno na ekranie komputera, jak i smartfona, jest atrakcyjna dla oka i wygodna w użytkowaniu dla każdego odwiedzającego. Responsywna strona firmy pozytywnie wpływa na wizerunek. Wiele firm wciąż nie aktualizuje swoich stron www i przez co traci klientów, którzy na co dzień szukają usług w swoim telefonie. Wyprzedź konkurencję i koniecznie zadbaj o responsywność swojej strony.
Brak dodatkowej wersji mobilnej = oszczędność czasu i pieniędzy
Niektórzy decydują się na stworzenie oddzielnej wersji mobilnej strony. Jeśli wybierzesz takie rozwiązanie, musisz poświęcić więcej czasu i pieniędzy na utrzymanie i aktualizowanie dwóch wersji tej samej witryny. Dodatkowo Google może ukarać takie działanie i uznać je za duplikowanie treści. Strona responsywna sprawia, że masz problem z głowy – dzięki jednej wersji docierasz zarówno do klientów desktopowych, jak i mobilnych.
Źródło: Gemius/PBI za styczeń 2020, Gemius/PBI za grudzień 2019, Społeczeństwo informacyjne w Polsce. Wyniki badań statystycznych z lat 2015-2019, Neil Patel Blog, Przewodniki Google
















